فهرست مطالب
سئوی تصویر: اگر برای سئو وب سایت خود اهمیت بالایی قائل میشوید، حتما باید سئو تصویر را به استراتژی سئو خود اضافه کنید.
اگر برای یادگیری بیشتر در مورد سئو تصاویر مشتاق هستید در ادامه همراه وب تمیم باشید.
بنابراین در این پست، عناصر لازم برای بهبود سئوی تصاویر را مشاهده خواهید کرد.
- چه چیز تصاویر روی سئو تاثیر می گذارند؟
- چرا تصاویر در سئو اهمیت دارند؟
- چگونه می توان با بهینه سازی در تصاویر، سئوی خود را بهبود دهیم؟
بنابراین قبل از پرداختن به بهینه سازی تصویر، بهتر است ابتدا اهمیت آن را بدانیم.
چرا سئوی تصویر مهم است؟
بهتر است بدانید که، 22.6 درصد از جستجوهای اینترنتی را Google Images تشکیل می دهند. این فرصتی است که نباید آن را برای افزایش ترافیک وب سایت خود از دست بدهید.
همچنین لازم به ذکر است که گوگل تجربه کاربری را در اولویت قرار داده است.
این به چه معناست؟
گوگل مجموعهای از سیگنالها را دارد که تعامل کاربران را با یک صفحه وب در تلفن همراه و دسکتاپ به نام Page Experience اندازهگیری میکند. و این معیارها در رتبه بندی صفحه های برتر در جستجوی تلفن همراه دخیل هستند.
اما این چه ربطی به تصاویر دارد؟
ساده است! بهینه سازی تصویر یکی از موارد ضروری برای سئو داخلی است.
این بدان معناست که تصاویر بهینه شده تجربه کاربر را بهبود می بخشد، که امتیاز E-A-T را برای رتبه بندی بهتر بهبود می بخشد.
اکنون بیایید نکات لازم برای سئوی تصویر حرفه ای را بررسی کنیم:
اصالت تصاویر
هیچ چیز بهتر از تصاویر اورجینال نیست. چرا؟
حتما بارها در اینترنت دیده اید که در پست های مختلف تصاویر مشابه به هم منتشر میشود. این تصاویر به اصطلاح کپی عدم اصالت را مخابره میکند.
استفاده از عکسهای مشابه سایر نویسندگان برای پست وبلاگ شما اصالت و اعتبار شما را خدشه دار میکند. و تصاویر کپی شده به نظر می رسند که بر تجربه کاربر تأثیر می گذارد.
استفاده از تصاویر بدون حق کپی رایت از نظر گوگل هیچ اشکالی ندارد. بسیاری از سایت های بزرگ اغلب از عکس های رایگان استفاده می کنند و همچنان می توانند در نتایج جستجو رتبه بندی کنند.
اما استفاده از تصاویر شخصی سازی شده و اختصاصی شانس بیشتری برای بهبود سئو شما دارد.
نام تصاویر
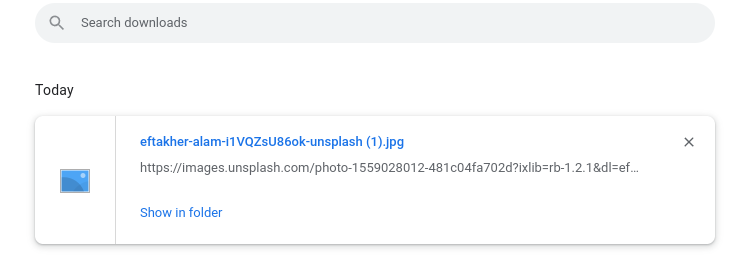
توجه داشته باشید که وقتی تصاویر را از Unsplash یا Pexels دانلود می کنید، نام فایل اغلب به این صورت است:

دلیل آن این است که، طبق راهنمای گوگل، نام فایل ها باید به صورت حروف کوچک و خط تیره به عنوان جداکننده کلمات باشد.
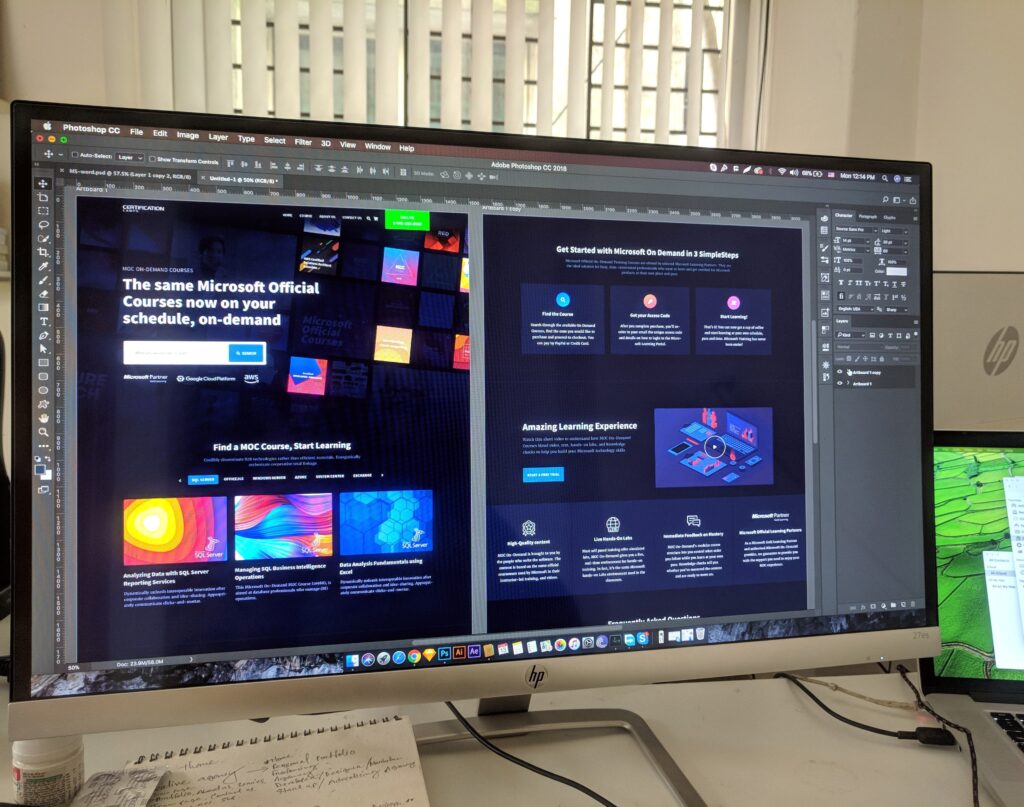
بیایید عکس زیر را به عنوان بررسی کنیم:

فرض کنید این تصویر از اینترنت دانلود کردید و میخواهید آن را به مقاله خود اضافه کنید.
مطمئن شوید که نام فایل پیش فرض را قبل از آپلود تغییر دهید – به عنوان مثال، IMG_12345.jpg را به web-design.jpg تغییر دهید.
کمپین سئو چیست؟ راهنمای برنامه ریزی کمپین سئو در 7 مرحله
انجام این کار بسیار مهم است زیرا به گوگل اعتبار بیشتری در مورد تصویر و ارتباط آن با صفحه وب می دهد.
فرمت تصاویر
فرمت های تصویری که توسط گوگل پشتیبانی می شوند عبارتند از:
- JPG/JPEG
- PNG
- WebP
- SVG
- GIF
بیشتر از همه JPG، PNG و GIF در دنیای وب رایج هستند.
اما وقتی صحبت از فرمت تصویر می شود، واقعاً بستگی به این دارد که از تصویر برای چه هدفی استفاده می کنید.
به عنوان مثال، اگر می خواهید تصویری با وضوح بالا یا اینفوگرافیک به اشتراک بگذارید، PNG گزینه بهتری است.
در حالی که JPG وضوح کمتری دارد، و حجم کمتری میگیرد. بنابراین به عنوان عکس اصلی شما در وب سایت یا پیش نمایش عکس های یک محصول مناسب تر است.
به عبارت ساده، فرمت تصویر خود را بر اساس نیاز خوانندگان خود انتخاب کنید.
حجم تصاویر
انتخاب فرمت تصویر ارتباط نزدیکی با اندازه فایل دارد. به عنوان مثال، PNG دارای یک تصویر با کیفیت بالاتر است، بنابراین حجم آن بسیار بیشتر از یک فایل با وضوح پایین تر مانند JPG است.
به همین دلیل است که نباید از قالب های یکسانی در سراسر پست وبلاگ خود استفاده کنید.
اندازه تصویر بیشتر از آنچه فکر می کنید اهمیت دارد زیرا می تواند بر سرعت صفحه تأثیر بگذارد. اندازه فایل تصویر بزرگ یکی از دلایل مهمی است که یک صفحه وب زمان بیشتری برای بارگذاری نیاز دارد. و درنهایت نکته طلایی این است که سرعت بارگذاری کم سایت، نرخ پرش را افزایش می دهد.
در صورتی که با این اصطلاح آشنا نیستید، نرخ پرش به معنای درصد بازدیدکنندگانی است که وارد یک صفحه وب میشوند و بدون بررسی و فعالیت بیشتر، خیلی زود از آن سایت خارج میشوند.
پیلار کانتنت یا محتوای ستونی چیست؟ + 6 نکته تولید محتوای ستونی
نرخ پرش بالا مستقیماً بر سئو تأثیر نمی گذارد، اما می تواند تجربه کاربر را به شدت تحت تأثیر قرار دهد. و در نهایت گوگل از تجربه کاربر حمایت می کند.
بنابراین وقتی یک پست وبلاگ تجربه کاربری ضعیفی دارد، شانس شما برای رتبه بندی بسیار کمتر است.
در اینجا برخی از ابزارهایی است که ممکن است برای بهبود سایت تصاویر به آنها نیاز داشته باشید:
- PageSpeed Insights یک ابزار فوق العاده برای بررسی چگونگی تاثیر تصاویر بر سرعت صفحه شما است.
- Optimizilla برای فشرده سازی فایل های تصویری JPG، PNG و GIF.
زیرنویس ها یا کپشن تصاویر
زیرنویس ها کلماتی هستند که معمولاً در زیر تصاویر در مقالات و پست های وبلاگ مشاهده می کنید. مانند مورد زیر:

به طور متوسط، زیرنویسهای زیر تصاویر 300 درصد بیشتر از محتوای اصلی مقاله مشاهده میشوند!
افزودن شرح تصاویر تجربه کاربری و سئو شما را بهتر و بهتر میکند.
علاوه بر این، طبق گفته گوگل، زیرنویس ها و کپشن ها ضروری هستند.
متن جایگزین یا ALT تصاویر
هنگامی که ماوس خود را روی تصویر آپلود شده خود قرار دهید، ALT تصاویر را در فضایی مشخص خواهید دید.
متن جایگزین یا ALT تصاویر با اطلاع رسانی به گوگل که تصویر چه چیزی را نشان می دهد، نقش مهمی ایفا می کند، که می تواند در تصاویر گوگل رتبه خوبی دریافت کند.
همچنین، متن جایگزین تصویر یا alt text تصاویر به عنوان توضیحات برای زمانی که تصویر شما بارگیری نمی شود حیاتی است و محتوای شما را برای افرادی که دارای اختلال بینایی هستند در دسترس تر می کند.
اما یک متن جایگزین همچنین میتواند تجربه کاربری بدی باشد، زمانی که دقیقاً عبارت متناسب با تصویر درج نشده باشد.
اما نکته اصلی این است که Alt Text برای تجربه کاربری مفید است. بنابراین ساده ترین راه این است که خود را در حال توضیح مختصر یک عکس برای یک دوست تصور کنید! و همان توضیح را به عنوان ALT تصاویر اضافه کنید.
همچنین می توانید یک کلمه کلیدی هدفمند اضافه کنید اما مطمئن شوید که پر کردن ALT تصاویر با کلمات کلیدی میتواند مضر باشد!
متن عنوان
Title Text عنوان تصویر است. آن را با نام فایل اشتباه نگیرید. این تاثیر چندانی بر سئو نمیگذارد، اما ارزش ذکر آن را صرفاً برای آگاهی شما دارد.
معمولاً هنگام آپلود تصاویر در سیستم های مدیریت محتوا (CMS) مانند وردپرس، متن عنوان را مشاهده می کنید.
Title Text یا متن عنوان پس از انتشار قابل مشاهده نیست. اما این واقعاً ضروری نیست، به خصوص اگر فقط روی پلتفرم های نوشتاری وبلاگ می نویسید.
اگر گزینه اضافه کردن Title Text یا متن عنوان را دارید، مطمئن شوید که با متن جایگزین (ALT) شما ارتباط معنایی دارد.
جمع بندی سئوی تصاویر
- تصاویر بهینه شده به خوبی تجربه کاربر را بهبود می بخشد، که پس از آن رتبه بندی در گوگل را بهبود می بخشد.
- سعی کنید از عکس های رایگان مشابه سایر سایت ها و وبلاگ ها استفاده نکنید.
- از حروف کوچک و خط تیره (-) به عنوان فاصله برای نام فایل های تصویری استفاده کنید.
- فرمت تصویر را با توجه به عملکرد تصویر به خوانندگان خود انتخاب کنید.
- اندازه تصویر کوچکتر سرعت بارگذاری صفحه وب را بهبود می بخشد.
- زیرنویس یا کپشن تصاویر ارزش بیشتری را برای کاربران ایجاد می کند.
- متن جایگزین برای کاربران کم بینا ضروری است و اطلاعات بیشتری را در اختیار گوگل قرار می دهد.
- متن عنوان با نام فایل یکسان نیست و معمولاً هنگام آپلود تصاویر در نرم افزار مدیریت محتوا (CMS) این گزینه را دارید.




بدون دیدگاه