وردپرس، یکی از قدرتمندترین و محبوبترین سیستمهای مدیریت محتوا در دنیاست، اما برای داشتن یک وبسایت پویا و سریع، بهینه سازی کدهای وردپرس ضروری است. در این مقاله در وب تمیم، به صورت جامع و ساده به بهینه سازی کدهای وردپرس میپردازیم تا وبسایت شما همواره در اوج عملکرد باقی بماند.
وردپرس به عنوان یک ابزار قدرتمند برای ساخت وبسایتها شناخته میشود، اما برای افزایش سرعت سایت و بهینه سازی وبسایت خود، به ببهینه سازی کدهای وردپرس نیاز دارید.
اهمیت بهینه سازی کدهای وردپرس

بهینهسازی کدها اساسیترین عامل در افزایش سرعت بارگذاری و بهبود عملکرد وبسایت است. این به شما کمک میکند تا کاربرانتان تجربه بهتری داشته باشند.
بهینه سازی کد در وردپرس یک نقش بسیار مهم در بهبود عملکرد وبسایت شما دارد. در زیر به برخی از اهمیتهای بهینه سازی کدهای وردپرس اشاره خواهم کرد:
- سرعت بارگذاری صفحه:
بهینهسازی کد منجر به کاهش حجم فایلها و زمان لود صفحات میشود. این مسئله بسیار مهم است زیرا سرعت بالا در بارگذاری صفحات به بهبود تجربه کاربری و همچنین بهبود رتبهبندی در موتورهای جستجو کمک میکند. - مدیریت منابع سرور:
کدهای بهینهشده کمترین فشار را بر روی سرور ایجاد میکنند و باعث بهبود عملکرد سرور و کاهش مصرف منابع میشوند. - سئو وب سایت و بهبود رتبهبندی:
موتورهای جستجو از سرعت بارگذاری صفحات به عنوان یکی از فاکتورهای مهم برای رتبهبندی استفاده میکنند. بهینهسازی کد و افزایش سرعت لود به بهبود رتبه ویدئوها در نتایج جستجو کمک میکند. - کاهش بار شبکه:
کدهای بهینه شده به کاهش تعداد درخواستها و حجم اطلاعات ارسالی از سمت سرور به مرورگرها منجر میشوند، که این امر به کاهش بار شبکه و مصرف پهنای باند کمک میکند. - تدوین کد و قابلیت نگهداری:
کدهای بهینهسازی شده قابلیت نگهداری و تدوین آسانتر دارند. این امر به توسعه و مدیریت طولانیمدت وبسایت کمک میکند.
از این رو، بهینه سازی کد در وردپرس نه تنها به بهبود عملکرد وبسایت شما کمک میکند بلکه به تجربه کاربری بهتر و بهبود سئو نیز منجر میشود.
شروع بهینه سازی کدهای وردپرس با بهینهسازی تصاویر
استفاده از تصاویر بهینهشده باعث افزایش سرعت بارگذاری صفحات شما میشود. از ابزارهای بهینهسازی تصاویر استفاده کنید.
شروع به بهینهسازی کد وردپرس با بهینهسازی تصاویر وردپرس یک گام مهم در بهبود عملکرد وبسایت شماست. در زیر نحوه شروع به بهینهسازی تصاویر را بررسی خواهم کرد:
- استفاده از تصاویر با کیفیت مناسب: از تصاویر با کیفیت بالا ولی حجم مناسب استفاده کنید. این امر به حفظ کیفیت تصویر و همچنین کاهش حجم فایل کمک میکند.
- استفاده از فرمتهای بهینه: از فرمتهای تصویری مثل JPEG برای تصاویر با رنگهای گسترده و PNG برای تصاویر با شفافیت استفاده کنید. هر فرمت مزایا و معایب خود را دارد.
- استفاده از ابزار بهینهسازی تصاویر: ابزارهای بهینهسازی تصاویر مانند Smush یا Imagify را برای بهینهسازی خودکار تصاویر استفاده کنید. این ابزارها کیفیت تصاویر را حفظ میکنند و حجم فایلها را به حداقل میرساند.
بهبود سرعت بارگذاری با بهینهسازی CSS و JavaScript
بهینهسازی CSS و JavaScript میتواند بهبود چشمگیری در سرعت بارگذاری وبسایت شما داشته باشد. در زیر تعدادی از مراحل بهینهسازی این عناصر را بررسی میکنیم:
- ترتیب فایلها: ابتدا CSS و JavaScript را بهینه کنید و سپس آنها را بهینهسازی کنید. این اقدام باعث بهبود سرعت بارگذاری میشود.
- کاهش حجم فایلها: استفاده از ابزارهای بهینهسازی که میتوانند حجم فایلهای CSS و JavaScript را کاهش دهند، مانند ادغام و فشردهسازی فایلها، میتواند به سرعت بارگذاری کمک کند.
- استفاده از فشردهسازی Gzip: فشردهسازی محتوا با Gzip به کاهش حجم فایلها و بهبود سرعت انتقال آنها کمک میکند.
- استفاده از تاخیر بارگذاری (Lazy Loading): برای تصاویر و فایلهای JavaScript غیرضروری، از تاخیر بارگذاری استفاده کنید تا بعضی از منابع فقط هنگام نیاز فعال شوند.
- حذف فایلهای غیرضروری: از ابزارهای حذف فایلهای غیرضروری و یا اجتناب از فراخوانی منابع غیرضروری استفاده کنید.
- استفاده از CDN: استفاده از شبکه توزیع محتوا (CDN) برای ارائه فایلهای CSS و JavaScript از سرور نزدیکتر به کاربران، سرعت بارگذاری را افزایش میدهد.
- تجمیع (Concatenation): تجمیع چندین فایل CSS یا JavaScript به یک فایل کمک میکند تا تعداد درخواستها کاهش یابد و سرعت بارگذاری افزایش یابد.
- استفاده از ویژگی Async و Defer: استفاده از ویژگیهای async و defer برای فایلهای JavaScript کمک به بهینهسازی زمان بارگذاری آنها دارد.
با اجرای این مراحل، میتوانید بهبود چشمگیری در سرعت بارگذاری وبسایت خود داشته باشید.
معرفی 10 افزونه وردپرس برای بهینه سازی کدها
لازم به ذکر است که توصیه میشود قبل از نصب هر افزونه، یک نسخه پشتیبان از وبسایتتان تهیه کنید تا در صورت نیاز به بازگردانی اطلاعات، مشکلی پیش نیاید. در زیر، 10 افزونه معتبر برای بهینهسازی کدها در وردپرس ذکر شدهاند:
- Autoptimize:
این افزونه امکان بهینهسازی و ادغام فایلهای CSS و JavaScript را فراهم میکند و قابلیت فشردهسازی HTML را نیز داراست. - WP Super Cache:
با استفاده از این افزونه، میتوانید وبسایت خود را با استفاده از کشینگ بهینه کرده و سرعت بارگذاری را افزایش دهید. - W3 Total Cache:
این افزونه به شما امکان افزایش سرعت وبسایتتان از طریق کشینگ و بهینهسازی فایلهای CSS، JavaScript، و HTML را میدهد. - Perfmatters:
با استفاده از این افزونه، میتوانید ویژگیها و منابع غیرضروری را غیرفعال کرده و عملکرد وبسایتتان را بهینه کنید. - Asset CleanUp:
این افزونه به شما این امکان را میدهد که فایلهای CSS و JavaScript غیرضروری را در هر صفحه یا نوع نوشته حذف کنید. - Optimize Database after Deleting Revisions:
با حذف نسخههای پیشین نوشتهها و بهینهسازی پایگاه داده، میتوانید از این افزونه برای کاهش حجم دادههای غیرضروری استفاده کنید. - Smush – Compress, Optimize and Lazy Load Images:
این افزونه برای بهینهسازی و فشردهسازی تصاویر و همچنین استفاده از Lazy Loading مناسب است. - Query Monitor:
این افزونه به شما اطلاعات دقیقی در مورد عملکرد پردازش دیتابیس و نمایش وقایع PHP ارائه میدهد تا بتوانید مشکلات را شناسایی کرده و بهینهسازی کنید. - BJ Lazy Load:
این افزونه از تکنیک Lazy Loading برای تصاویر استفاده میکند و تصاویر را تا زمانی که به نمایش درآید، لود نمیکند. - Fast Velocity Minify:
این افزونه فایلهای CSS و JavaScript را بهینهسازی و به صورت فشرده تر ارائه میدهد.
هنگام استفاده از افزونهها، توجه به تنظیمات و نکات استفاده آنها میتواند تأثیر مثبت بر عملکرد وبسایت شما داشته باشد.
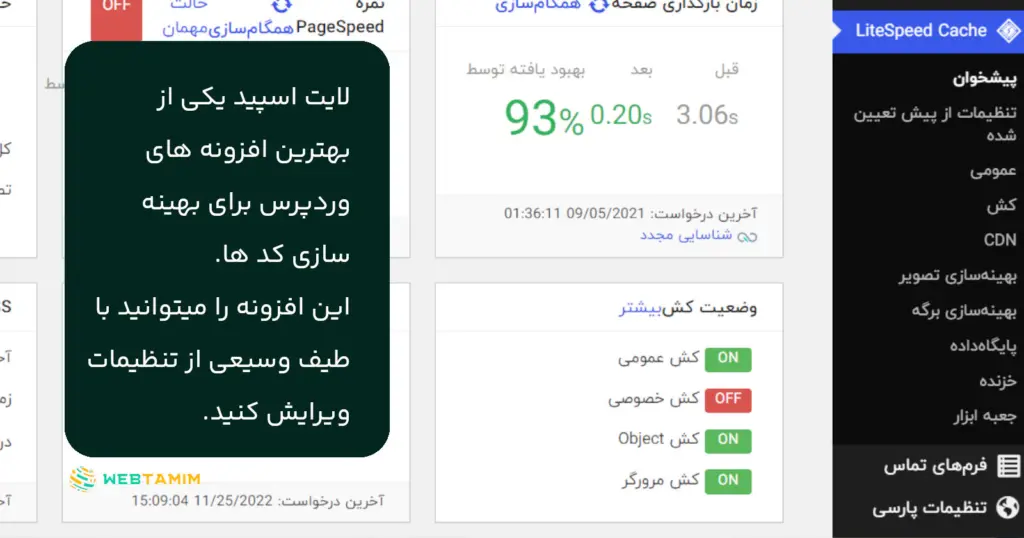
نحوه تنظیمات افزونه litespeed برای بهینه سازی کدهای وردپرس

تنظیمات LiteSpeed برای بهینهسازی کد وبسایت وردپرس میتواند به بهبود سرعت و عملکرد سایت شما کمک کند. در زیر، چند مورد از تنظیمات مهم LiteSpeed را برای بهینهسازی کد وردپرس آوردهام:
- LiteSpeed Cache افزونه:
ابتدا اطمینان حاصل کنید که افزونه LiteSpeed Cache نصب و فعال است. این افزونه به شما امکانات مختلفی مانند کشینگ، فشردهسازی، تاخیر بارگذاری و… را فراهم میکند. - تنظیمات عمومی افزونه:
در بخش عمومی افزونه، تنظیمات کلی را بررسی کنید. به عنوان مثال، فعالسازی تاخیر بارگذاری (Lazy Load) برای تصاویر و فایلهای مدیا میتواند به بهبود سرعت بارگذاری کمک کند. - تنظیمات کشینگ:
- فعالسازی کش مخزن: این تنظیم به شما امکان میدهد که از کشینگ در سطح سرور استفاده کنید.
- استفاده از Object Cache: اگر از سیستم کشی مانند Redis یا Memcached استفاده میکنید، فعالسازی این گزینه توصیه میشود.
- تنظیمات فشردهسازی:
- فعالسازی Minify CSS و JavaScript: این گزینهها با کاهش حجم فایلهای CSS و JavaScript به بهبود سرعت بارگذاری کمک میکنند.
- استفاده از Combine CSS و JavaScript: ترکیب فایلهای CSS و JavaScript میتواند تعداد درخواستها را کاهش داده و بهینهسازی انجام دهد.
- تنظیمات تاخیر بارگذاری:
- تاخیر بارگذاری برای تصاویر: با فعالسازی این گزینه، میتوانید تصاویر را تا زمانی که به نمایش نیاز دارند، لود کنید.
- تاخیر بارگذاری برای فایلهای لود نشده: این گزینه به شما این امکان را میدهد که فایلهایی که در هنگام لود اولیه صفحه لازم نیستند، به تاخیر بیاندازید.
- تنظیمات ادغام RUCSS و RJavaScript:
ادغام RUCSS و RJavaScript میتواند با کاهش درخواستهای اضافی به سرور، به سرعت بارگذاری کمک کند. - تنظیمات پیشبینی و پیشبینی پیشرفته:
- فعالسازی بخشهای متفرقه پیشبینی: این گزینه باعث بهبود عملکرد پیشبینی و تاخیر بارگذاری کمک میکند.
همچنین، بهتر است قبل از اعمال تغییرات، یک نسخه پشتیبان از وبسایت خود تهیه کنید تا در صورت نیاز به بازگردانی، مشکلی پیش نیاید.
آیا برای وب سایت خود مدیر و پشتیبان سایت نیاز دارید؟
افزایش سرعت سایت با وب تمیم
نحوه تنظیمات افزونه wp rocket برای بهینه سازی کدهای وردپرس
افزونه WP Rocket یکی از افزونههای محبوب بهینهسازی وردپرس است که امکانات گستردهای برای بهبود سرعت بارگذاری وبسایت فراهم میکند. در زیر توضیحاتی درباره تنظیمات مهم این افزونه برای بهینهسازی کدهای وردپرس آورده شده است:
تب “File Optimization”:
- فعالسازی Minify CSS/JS:
این گزینه با کاهش حجم فایلهای CSS و JavaScript به بهبود سرعت بارگذاری کمک میکند. - استفاده از Combine CSS/JS:
با ترکیب فایلهای CSS و JavaScript، تعداد درخواستها کاهش یافته و سرعت بارگذاری افزایش مییابد. - استفاده از Remove jQuery Migrate:
اگر وبسایت شما به jQuery Migrate نیازی ندارد، فعالسازی این گزینه به بهبود سرعت کمک میکند.
تب “Media”:
- تاخیر بارگذاری تصاویر:
با انتخاب این گزینه، میتوانید تاخیر بارگذاری تصاویر را فعال کرده و به بهبود سرعت بارگذاری کمک کنید.
تب “Preload”:
- فعالسازی تعداد محدودی Preloading:
این گزینه با فعالسازی تعداد محدودی از صفحات مهم برای Preloading، به سرعت بارگذاری صفحات اصلی کمک میکند.
تب “Advanced Rules”:
- فعالسازی Combine Google Fonts:
با ترکیب فونتهای گوگل، تعداد درخواستها کاهش یافته و سرعت بارگذاری افزایش مییابد.
تب “Database”:
- تعداد بیشینه Revision را کاهش دهید:
با محدود کردن تعداد Revision، حجم دیتابیس کاهش یافته و به بهینهسازی عملکرد کمک میکند.
تب “Cache”:
در این بخش میتوانید بخش هایی که لازم است کش شوند را مشخص کنید.
- فعالسازی Page Cache:
این گزینه با ایجاد نسخههای ذخیره شده از صفحات به سرعت بارگذاری کمک میکند.
هنگام اعمال تغییرات، بهتر است یک نسخه پشتیبان از وبسایتتان تهیه کنید. همچنین، توجه به توضیحات دقیق هر گزینه و اثرات آنها بر وبسایت، اهمیت دارد.
پشتیبانی و مدیریت سایت وردپرسی با بهترین کیفیت در وب تمیم
استفاده از کد منظم و بهینه در قالبها
استفاده از کد منظم و بهینه در قالبهای وردپرس امری بسیار حیاتی است تا علاوه بر بهبود عملکرد و سرعت بارگذاری وبسایت، توسعه و نگهداری آسانتر باشد. در زیر تعدادی از نکات و راهکارهای بهینهسازی کد در قالبهای وردپرس آورده شدهاند:
- استفاده از توابع وردپرس:
از توابع و امکانات موجود در وردپرس برای ایجاد کدها استفاده کنید تا تطابق بیشتری با استانداردهای وردپرس داشته باشید. - تمیز نگه داشتن فایلها:
فایلها را به گروههای مناسب تقسیم کنید و از ساختار دستهبندی منظم استفاده کنید. این اقدام به نگهداری و مدیریت کد کمک میکند. - استفاده از نامهای مناسب:
نامگذاری مناسب برای توابع، متغیرها و فایلها اهمیت دارد. نامها باید توضیحدهنده و مفهوم باشند تا کد خوانا و قابل نگهداری باشد. - استفاده از کد منظم:
توجه به قواعد نگارش کد، فاصلهگذاری مناسب و ایجاد یک ساختار یکنواخت در کد، کمک به بهبود خوانایی و نگهداری کد میکند. - استفاده از فشردهسازی:
از ابزارهای فشردهسازی CSS و JavaScript استفاده کنید تا حجم فایلها کاهش یابد و سرعت بارگذاری افزایش یابد. - استفاده از تاخیر بارگذاری:
برای فایلهای غیرضروری، از تاخیر بارگذاری (Lazy Loading) استفاده کنید تا منابع تا زمان نیاز به کاربر لود شوند. - حذف کدهای غیرضروری:
کدهای غیرضروری و بخشهایی که در وبسایت شما استفاده نمیشوند، را حذف کنید. - تست و اشکالزدایی:
کد خود را مستند کرده و همیشه پس از اعمال تغییرات، آنها را تست و اشکالزدایی کنید. - استفاده از نسخهنگاری کنترل ورژن:
از سیستمهای کنترل ورژن مانند Git برای نسخهنگاری کد خود استفاده کنید تا در صورت نیاز به بازگردانی نسخه قبلی، مشکلی پیش نیاید. - پیگیری بهروزرسانیها:
اطمینان حاصل کنید که قالب و افزونههای شما بهروز هستند تا از بهبودها و بهینهسازیهای انجام شده استفاده کنید.
با رعایت این نکات، میتوانید کدهای قالب وردپرس خود را بهینهسازی کرده و از عملکرد بهتر وبسایتتان لذت ببرید.
معرفی 10 قالب وردپرس سریع با کدهای بهینه

مهم است توجه داشته باشید که بهینهسازی کد تا حد زیادی به عناصر مختلف وبسایت، افزونهها، و استفاده متناسب با نیازهای شما بستگی دارد. در طراحی سایت وردپرسی حتما از قالب های بهینه با کدهای استاندارد استفاده کنید. این قالب ها با ارائه پشتیبانی مناسب بدون دردسر خواهند بود
در زیر، 10 قالب وردپرس با کدهای بهینه معرفی شدهاند:
- Astra:
قالب Astra یکی از قالبهای پرطرفدار و سبک وردپرس است که با کدنویسی بهینه و سرعت بارگذاری بالا مشهور است. همچنین این قالب با ویرایشگرهای مختلف سازگاری دارد. - GeneratePress:
GeneratePress یک قالب ساده و کمحجم است که با کدنویسی بهینه شده و امکانات گستردهای را برای شخصیسازی فراهم میکند. این قالب با استانداردهای بهینهسازی کد توسعه یافته است. - Schema:
Schema یک قالب خبری و مجلهای با طراحی ساده و بهینه است. این قالب با توجه به سرعت بارگذاری و بهینهسازی برای سئو طراحی شده است. - OceanWP:
OceanWP یک قالب چندمنظوره است که با کدنویسی بهینه و امکانات گسترده، قابلیت انعطاف پذیری بالا و سرعت بارگذاری خوبی را فراهم میکند. - Neve:
قالب Neve یکی از قالبهایی است که با توجه به سرعت بارگذاری و بهینهسازی برای تجربه کاربری بهتر طراحی شده است. - Page Builder Framework:
این قالب به خصوص برای استفاده با صفحهسازهای گرا وردپرسی بهینهسازی شده است. با کدنویسی ساده و بهینه، سرعت بارگذاری بالا را ارائه میدهد. - Kadence:
Kadence یک قالب چندمنظوره با سرعت بارگذاری بالا و بهینهسازی کدهای خوب است. این قالب امکانات گستردهای برای سفارشیسازی فراهم میکند. - Newspaper:
Newspaper یک قالب خبری و مجلهای با طراحی زیبا و کدنویسی بهینه است. با امکانات سفارشیسازی فراوان و سرعت بارگذاری خوب، برای سایتهای خبری مناسب است. - Sydney:
این قالب چندمنظوره با طراحی شیک و بهینهسازی کد، به شما امکانات گستردهای برای ایجاد وبسایت حرفهای فراهم میکند. - Optimizer:
Optimizer یک قالب چندمنظوره است که با کدنویسی بهینه و امکانات سفارشیسازی فراوان، از جمله افزونه سازگار Visual Composer، سرعت بارگذاری بالایی دارد.
قبل از انتخاب هر قالب، مطمئن شوید که با نیازها و امکانات موردنظر شما سازگاری دارد و با توجه به تنظیمات موردنظر خود، بهینهسازی کد در قالب را انجام دهید.
سوالات متداول
- آیا بهینهسازی کد وردپرس واقعاً لازم است؟ بله، بهینهسازی کد وردپرس اساسی است تا وبسایت شما سریع بارگذاری شود و رتبهبندی بهتری در موتورهای جستجو داشته باشد.
- چگونه میتوانم تصاویر را بهینهسازی کنم؟ استفاده از ابزارهای بهینهسازی تصاویر و تنظیمات مناسب در وردپرس، به شما کمک میکند تا تصاویر بهینهشده و با کیفیت بالا داشته باشید.
- آیا استفاده از افزونههای بهینهسازی ضروری است؟ بله، افزونههای بهینه سازی وردپرس میتوانند پروسه بهینهسازی را سریعتر و کارآمدتر کنند.
- چگونه میتوانم دیتابیس وردپرس را بهینهسازی کنم؟ استفاده از افزونهها یا دستورات SQL برای بهینهسازی دیتابیس وردپرس موثر است.
- آیا استفاده از CDN مفید است؟ بله، استفاده از شبکههای توزیع محتوا (CDN) باعث افزایش سرعت بارگذاری وبسایت شما میشود.
ما امیدواریم که با این راهنمای جامع وب تمیم، بهینه سازی کدهای وردپرس برای شما هیچگاه چالشی نباشد. به یاد داشته باشید که یک وبسایت سریع، کاربران را جذب میکند و به رتبهبندی بهتر در موتورهای جستجو کمک میکند.







بدون دیدگاه