فهرست مطالب
بعد از آن که 10 مهارت مبتدی وردپرس را بررسی کردیم، اجازه دهید به سراغ بررسی 10 مهارت متوسط وردپرس برویم. آنچه در ادامه وب تمیم مطالعه خواهید کرد تواناییهایی است که اگر میخواهید سطح مهارت خود را یک درجه بالا ببرید، داشتن آنها مفید است.
مهارت متوسط وردپرس زمانی است که شما نه تنها می خواهید سایتی داشته باشید که مناسب و خوب باشد، بلکه اهدافی برای بهبود عملکرد سالم در جستجو و سئو وب سایت دارید و امکان سفارشی سازی های پیشرفته را داشته باشید. برای مثال اگر بخواهید برای امرار معاش وب سایت هایی را برای افراد دیگر مدیریت کنید، با مدیریت وب سایت در سطحی متوسط مهارت های وردپرس قابل انجام است.
1-ویرایش کامل سایت وردپرس
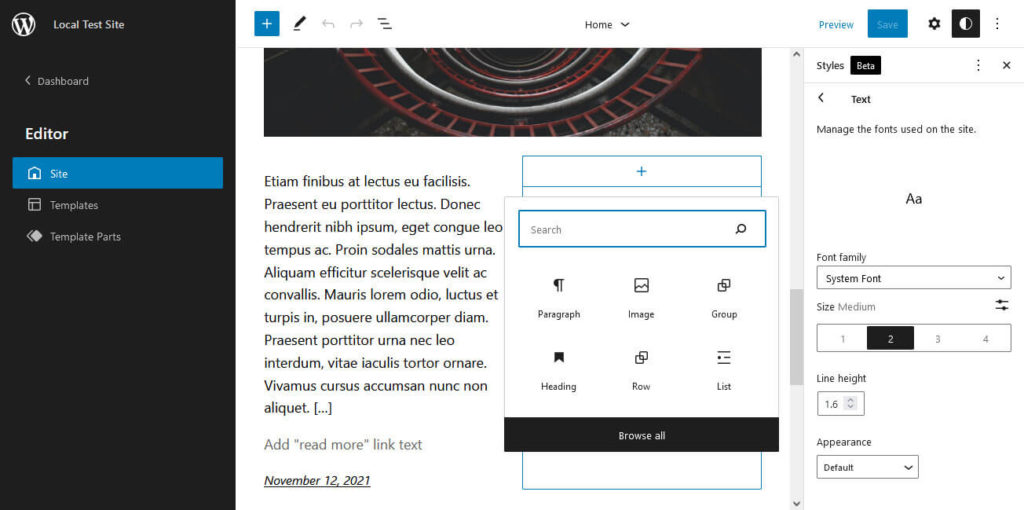
ویرایش کامل سایت یکی از ویژگی های وردپرس است که با نسخه 5.9 معرفی شده است. این ویژگی هسته وردپرس را با افزونه های صفحه ساز مانند Elementor و یا Divi برابر می کند و به شما امکان می دهد کل وب سایت را با یک رابط کاربری گرافیکی ویرایش کنید.

میتوانید طرحبندی صفحه اصلی، قالبهای صفحه، بخشهای قالب، سبکهای کلی سایت (فونتهای پیشفرض، اندازه فونت، رنگها) و موارد دیگر را ویرایش کنید.
از نظر فنی، این موضوع در مرحبه شناخت رابط کاربری وردپرس قرار دارد. با این حال، این یک ویژگی جدید است که شناخت آن مهم است. به خصوص، از آنجایی که در طول زمان با ظهور ویژگیها و گزینههای جدید، اهمیت آن افزایش مییابد.
2-مهارت های سئو پایه، یک مهارت متوسط وردپرس
سئو برای اکثر افرادی که به تازگی راه اندازی و ساخت وب سایت را شروع کرده اند کمی رمزآلود است. بسیاری از افراد فکر می کنند که بهبود سئو در مورد استفاده از حقه برای فریب دادن موتورهای جستجو برای قرار دادن شما در صفحه اول نتایج آنها است. با این حال، سئو اصولی در مورد دانستن چگونگی ایجاد صحیح صفحاتی است که قابل استفاده و درک آسان هستند.
در بیشتر موارد، این فقط در مورد یادگیری ایجاد محتوای مفید و با کیفیت برای مخاطبان است. دانستن سئو به معنای تمرکز بیشتر روی آن و دادن آخرین ذره به آن است تا به آن در جستجو کمک کند.
انجام سئو به دو چیز منتهی می شود:
- انتخاب یک کلمه کلیدی – هر صفحه باید به سمت یک موضوع اصلی یا عبارت کلیدی باشد. به این ترتیب، موتورهای جستجو بهتر متوجه می شوند که چه زمانی صفحات شما را به بازدیدکنندگان نشان دهند و برای چه جستجوهایی مرتبط هستند.
- استفاده از کلمه کلیدی خود در مکان های مناسب – هنگامی که کلمه کلیدی خود را شناختید، فقط باید از آن در مکان های مناسب استفاده کنید. یعنی عنوان صفحه، URL، سرفصل ها، در سراسر محتوا و همچنین در سئو تصویر و تگ های ALT و غیره .
خبر خوب این است که، اگر بر مهارت های مبتدی وردپرس تسلط داشته باشید، از قبل می دانید که چه کارهایی برای بهینه سازی اولیه موتور جستجو در سایت وردپرس خود نیاز دارید. اگر بدانید چگونه محتوای مناسب بنویسید و آن را به درستی قالب بندی کنید، بسیاری از این موارد به طور خودکار اتفاق می افتد.
داشتن مهارت های اولیه سئو اساساً صرفاً هدفمندتر بودن در مورد آن و شفاف بودن در مورد موضوع و افرادی است که در هر صفحه هدف قرار می دهید.
3-آموزش استفاده از افزونه سئو
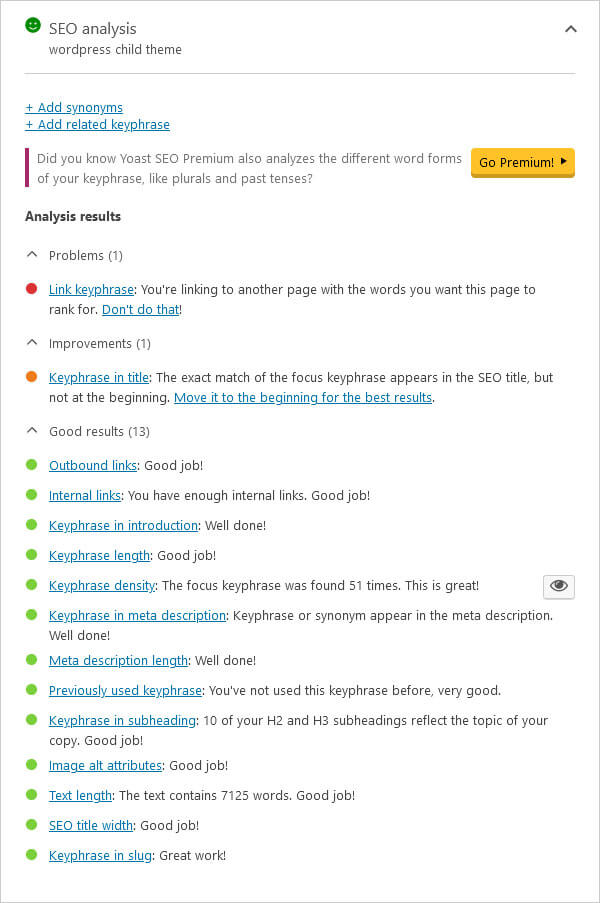
اگر صاحب وب سایت مبتدی هستید و اطلاعات زیادی در مورد سئو ندارید، یک ایده عالی این است که یک افزونه سئو وردپرس را برای سایت خود نصب کنید. بسیاری از آنها اساساً می توانند چک لیستی از کارهایی که باید برای بهینه سازی هر صفحه در سایت خود برای موتورهای جستجو انجام دهید به شما ارائه دهند.

تنها کاری که باید انجام دهید این است که کلمه کلیدی اصلی را که می خواهید هدف قرار دهید وارد افزونه کنید و به شما می گوید که چگونه صفحه خود را به شکل درست سئو کنید. علاوه بر این، بیشتر این افزونهها هنگام فعال کردن، بسیاری از نکات سئو را در سایت پیادهسازی میکنند.
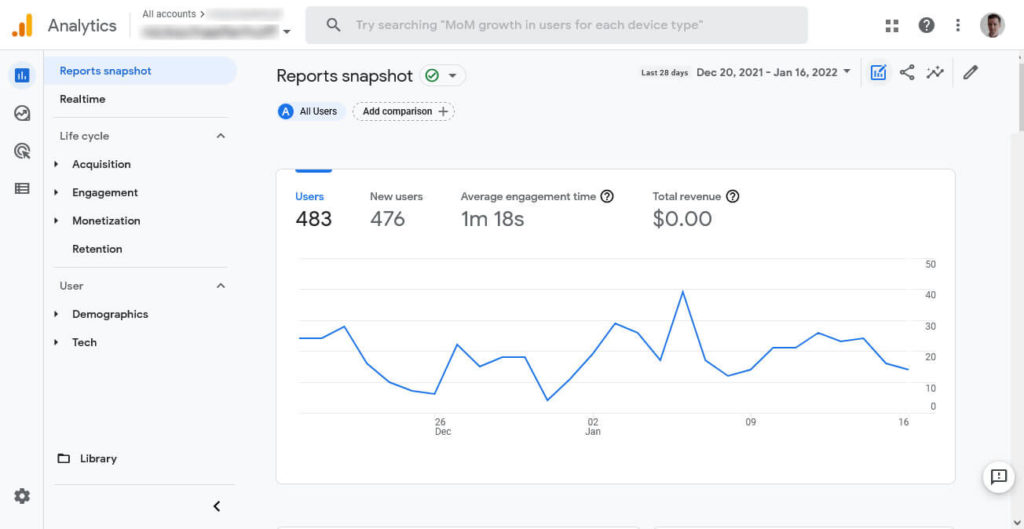
4-گوگل آنالیتیکس و سرچ کنسول گوگل
گوگل آنالیتیکس (یا Matomo) و سرچ کنسول گوگل ابزارهای ضروری برای ردیابی و بهبود عملکرد سئو سایت شما هستند. با این حال، آنها می توانند در ابتدا کمی سخت باشند.
این دو ابزار تجزیه و تحلیل اطلاعات مهمی در مورد تعداد بازدیدکنندگان سایت و رفتار آنها به شما نشان می دهد. میتوانید منابع ترافیک، زمان بازدیدکنندگان در سایت، نرخ پرش، صفحات محبوب، جمعیتشناسی کاربر و بسیاری موارد دیگر را ببینید.

این به شما این امکان را میدهد تا ببینید ترافیک سایت شما چگونه است، چه نوع محتوای بیشتری ایجاد کنید، چگونه مردم از طریق وبسایت شما کلیک میکنند.
از طرف دیگر، سرچ کنسول گوگل به شما امکان می دهد عملکرد وب سایت خود را در نتایج جستجو ردیابی کنید. مثل داشتن یک سیم مستقیم به گوگل است.
پیشنهاد: راهنمای رفع خطا های سرچ کنسول گوگل
با این ابزار ببینید چند نفر محتوای شما را در نتایج جستجو و همچنین کلمات کلیدی که برای آنها رتبه میدهید، میبینند و کلیک میکنند و چقدر رتبه گرفته اند. علاوه بر این، مشکلاتی را که ممکن است گوگل با سایت شما داشته باشد مانند صفحاتی که قادر به خزیدن نیست یا عملکرد و مشکلات استفاده از تلفن همراه به شما نشان می دهد.
این اطلاعات مهمی است زیرا به شما امکان می دهد ببینید چه چیزی باعث می شود صفحات شما رتبه خوبی نداشته باشند. همچنین می توانید ببینید که جستجوگران اطلاعات دیگر به دنبال چه هستند و چگونه می توانید سایت خود را برای آنها بهتر کنید.
به علاوه، هر دوی این ابزارها رایگان هستند!
با این حال، داده های زیادی نیز برای درک وجود دارد که می تواند در ابتدا گیج کننده باشد و منجر به اشتباه در تجزیه و تحلیل شود. برای شروع، فکر میکنم داشتن این ابزارها کافی است تا دید کلی عملکرد سایت خود را در نظر داشته باشید. همیشه می توانید دانش خود را افزایش دهید و در طول مسیر عمیق تر در داده ها درگیر شوید.
5-استفاده از ابزارهای توسعه دهنده مرورگر
یادگیری در مورد ابزارهای توسعه دهنده یکی دیگر از مهارت های متوسط در طراحی وب سایت است. آنها مجموعه ای از عملکردها هستند که به شما امکان می دهند که هر وب سایتی را بررسی کنید. در میان چیزهای دیگر، میتوانید ساختار HTML و نشانهگذاری CSS را مشاهده کنید و همچنین آنها را تغییر دهید و بلافاصله تغییرات داخل مرورگر را مشاهده کنید.
همچنین موارد پیشرفته ای مانند اشکال زدایی جاوا اسکریپت، اندازه گیری عملکرد صفحه و حتی شبیه سازی دستگاه های تلفن همراه وجود دارد.
چگونه برای مهارت های وردپرس شما مفید است؟ خوب، مزایا بسیار زیاد است، مثل موارد زیر:
- تغییرات در طراحی را بررسی کنید – توانایی ابزارهای توسعه دهنده مرورگر برای مشاهده و دستکاری CSS به این معنی است که می توانید هر عنصری را در صفحه انتخاب کنید و رنگ، اندازه، فونت یا هر چیز دیگری را که می خواهید تغییر دهید.
- طرح های دیگران را استفاده کنید – اگر میدانید چگونه از ابزارهای توسعهدهنده استفاده کنید و چیزی را در وبسایت دیگری ببینید که دوست دارید، میتوانید به سادگی نگاهی به نحوه انجام آن داشته باشید و از آن برای خودتان استفاده کنید.
استفاده از ابزارهای توسعه دهنده مرورگر اساساً میتواند موجب بهبود در یادگیری CSS نیز شود. میتوان به سادگی تصمیم گرفت که چه چیزی برای وبسایت خود میخواهید و به راحتی آن را تست و اجرا کنید.
6-یادگیری HTML و CSS اولیه
در مورد آن، افزودن مقداری HTML و CSS به مهارتهای وردپرس خود چیزی است که قطعاً شما را بسیار حرفه ای تر خواهد کرد. بنابراین، اگر در تلاش برای ایجاد یک وب سایت موفق هستید، بد نیست بدانید HTML و CSS چگونه کار میکنند.
این نه تنها به شما امکان می دهد معماری صفحه را درک کنید بلکه به شما کمک می کند تغییراتی در آن ایجاد کنید.
آیا ترجیح می دهید یک افزونه جدید نصب کنید یا هر زمان که می خواهید کوچکترین کار را انجام دهید مانند تغییر رنگ دکمه یا موارد مشابه با یک توسعه دهنده وب تماس بگیرید؟ یا ترجیح می دهید بتوانید خودتان در عرض پنج دقیقه این کار را انجام دهید؟
این سوال پیش می آید که چگونه می توانید HTML و CSS را یاد بگیرید؟
علاوه بر استفاده از ابزارهای توسعه دهنده مرورگر که در بالا ذکر شد، منابع رایگان زیادی نیز وجود دارد.ما به شما W3Schools را توصیه می کنیم.
7-درک Media Queries
این بخشی از CSS است اما ذکر آن مهم است. Media Queries در CSS مشروط هستند که به شما امکان می دهند قوانینی را اضافه کنید که فقط در موارد خاصی اعمال می شوند. رایج ترین کاربرد آنها برای طراحی موبایل است.
پیشنهاد: طراحی سایت موبایل اول
@media only screen and (max-width: 768px) {
body {
font-size: 21px;
}
}برای مثال، درخواست بالا اندازه فونت بدنه را فقط در صفحههای ۷۶۸ پیکسل و پایینتر روی ۲۱ پیکسل تنظیم میکند. این اندازه صفحه نمایش رایج برای تبلت ها است، که هدف این پرسش رسانه ای است.
چرا این یکی از مطلوب ترین مهارت های وردپرس است؟
اگر میخواهید یک وبسایت با عملکرد قوی داشته باشید، بسیار مهم است که به کاربران بسیار زیاد موبایل اهمیت بدهید. به همین دلیل، اگر بدانید چگونه با Media Queries کار کنید، واقعاً مفید است تا بتوانید تغییرات سایت را با هدف اندازه صفحه نمایش کوچکتر انجام دهید.
7-بهینه سازی سرعت
در یک وب سایت مشتری محور افزایش سرعت سایت از اهمیت بالایی برخوردار است. گوگل دریافته است که 53 درصد از بازدیدکنندگان موبایلی وب سایتی را که در عرض سه ثانیه بارگذاری نمی شود ترک می کنند.
در نتیجه، در یک نقطه خاص، اگر میخواهید یک وبسایت کارآمد داشته باشید، باید روی بارگذاری هرچه سریعتر آن تمرکز کنید. برای آن به دو مهارت اصلی نیاز دارید:
- دانستن نحوه استفاده و خواندن ابزار تست سرعت وب سایت مانند GTmetrix، Pingdom، یا Google PageSpeed Insights.
- توانایی پیاده سازی توصیه های آنها، به عنوان مثال، نصب یک افزونه کش، بهینه سازی تصاویر، یا فعال کردن فشرده سازی Gzip
یکی از مهم ترین عوامل برای یک سایت سریع، میزبانی و هاست خوب است. در نتیجه، وبسایت در سرور قدرتمند خیلی سریع بارگیری میشود و در ابزارهای تست سرعت امتیاز خوبی کسب میکند بدون اینکه مجبور باشید کار زیادی در مورد آن انجام دهید.
8-مهارت های ابتدایی PHP
اگر میخواهید مهارتهای وردپرس متوسط خود را به سطح بالاتری ببرید، پس از آشنایی با HTML و CSS، یادگیری مقداری PHP بهترین ایده است. به هر حال، این زبان برنامه نویسی است که وردپرس از آن استفاده میکند. در نتیجه، دانستن PHP به شما این امکان را می دهد که به راحتی قابلیت های اضافی را به سایت خود اضافه کنید و تغییرات را به صورت برنامه نویسی انجام دهید.
با این حال، لزوماً نیازی نیست که این را به همان سطح مهارتهای جلویی خود برسانید. به عنوان مثال، من ده سال است که با وردپرس کار می کنم و دانش PHP من هنوز کاملاً ابتدایی است.
با این حال، مهم است که بفهمید اکثر توابع چه کار می کنند که تکه های کد را در functions.php اضافه کنید و تغییراتی در آنها ایجاد کنید.
9-اقدامات امنیتی پیشرفته
همیشه افزایش امنیت سایت ودپرسی مهم است. هنگامی که در کار با وب سایت خود مهارت بیشتری کسب کردید (و ترافیک بیشتری دریافت کردید)، وقت آن است که امنیت خود را ارتقا دهید و سایت خود را واقعاً ضد گلوله کنید.
در اینجا چیزی است که ممکن است بخواهید برای انجام این کار به آن توجه کنید:
- با استفاده از گواهی SSL و انتقال سایت خود به HTTPS
- تغییر صفحه ورود به وردپرس، محدود کردن تلاش برای ورود، معرفی احراز هویت دو مرحله ای
- ایمن کردن وردپرس با عدم اجازه اجرای فایل های PHP در دایرکتوری های مهم و قطع دسترسی به فایل های مهم
- افزودن فایروال
- ثبت و نظارت بر آنچه در سایت شما می گذرد تا متوجه شوید که چه زمانی، چه چیزی در حال وقوع است
- اجرای اسکن های امنیتی
10-دیجیتال مارکتینگ ابتدایی
علاوه بر امنیت، هنگامی که به سطح متوسط رسیدید، همچنین باید رویکرد فعال تری در تبلیغ وب سایت خود داشته باشید. قبلاً در بالا به سئو پرداختیم. علاوه بر این، کارهای دیگری نیز وجود دارد که میتوانید انجام دهید تا وبسایت و محتوای خود را در معرض دید دیگران قرار دهید:
- یک استراتژی وبلاگ نویسی ایجاد کنید
- یک شبکه اجتماعی را انتخاب کنید و یک استراتژی تولید محتوا اجرا کنید
- یک خبرنامه ایمیلی راه اندازی کنید
- برای بهبود بیشتر تلاشهای سئوی خود، درک اولیه از Google Analytics و دادههای کنسول جستجو را دریافت کنید (به بالا مراجعه کنید)
- در مورد نحوه انتخاب اسم برند آموزش ببینید
- تحقیق کنید که بازاریابی محتوا چیست و چگونه کار می کند
همچنین می توانید از تبلیغات کلیلکی برای هدفمند سازی تبلیغات استفاده کنید. یا از تبلیغات گوگل ادز برای افزایش ترافیک استفاده کنید.




بدون دیدگاه